Tog的交互设计第一原则
[TOC]
基于 bruce tognazzini (与唐·诺曼、雅克布·尼尔森共同在nngroup工作) 的原则翻译,整理的版本,根据不同类型的条目做了大致的划分,方便查看。 点击查看原文
下面的原则对于有效的用户界面的设计和实现都是最基本的,不管是针对传统的图形用户界面还是针对任意的可联网的智能电子设备都是有用的。
有效的用户界面是视觉明显的并且宽容的,会带给用户一种控制感。用户能很快明白他们可以做的事,知道如何实现他们的目标,并且可以不受打扰的完成他们的工作;有效的界面不会让用户知道系统的内部是怎么运转的,用户的工作被仔细连续不断的保存下来,并且可以允许用户在任何时间重做他们的工作;有效的应用和服务自己做大量的幕后工作,只让用户做少量的事。
一、表现
美学
-
美术设计应该留给那些受过正规训练的有足够技术能力的图形或视觉设计师
-
设计潮流应该先考虑可用性
新的设计潮流不应该对产品的可用性不利。
-
原则像测试交互设计一样也要对视觉进行测试
在美学风格变化之后进行用户测试,要确保产品的可学性,用户的满意度和工作效率等会提高或至少不会降低。如果不是的话,新变化的美学风格所造成的问题需要重新考虑。
-
保持一致性一致性也是非常重要的,不一致的设计不但会让用户迷惑,而且会让他们觉得设计很丑。一致性包括很多内容:与平台设计语言一致自身版本更新时前后一致应用的当前版本内部各个设计也要一致(比如:图标风格、颜色、圆角角度……)
一致性
-
一致性的不同等级 : 按照等级的不同维持严格的一致性
-
平台一致性和内部产品的一致性
让产品与所在的平台规范尽量保持一致。在你公司的不同产品或服务之间维持一个普遍的样子或感觉。传播你的品牌可以使你的其他产品更快更容易被用户接受。
-
系列产品的一致性:比如微软的office
-
应用的欢迎屏,首页等设计元素的总体视觉一致性
视觉设计师应该建立一个有目的的经过思考的视觉语言,并通过可用性测试。用户的行为应该能在不同的版本的产品之间一致。
-
小的可见的结构元素的一致性,比如icons,按钮,滚动条等
-
不可见的产品元素的一致性
-
用户行为的相应
如果你想吸引新的用户使用你的产品,你应该设计你的系统以用户熟悉的方式响应用户的命令。
-
-
不一致性 : 就像当元素行为一样时视觉一致一样,当元素行为不同时,保持视觉不一致也是极其重要的
让那些行为不同的元素看起来也要不同。比如,一个垃圾桶应该是用户可以把文件放进去然后又可以拿出来。如果你想要一个功能只允许用户删除文件而不能恢复,这是可以的。但是要保证它看起来不是一个垃圾桶,你可以让他是一个焚化炉或者碎纸机甚至其他东西。
-
连续性 : 经过一段时间,追求连续性而不是一致性
“一致性”允许在产品的版本更新中不断成长进化。我们的目标是连续性,就像有一根线把我们的不断更新的产品串联起来,引导我们的用户,而不是把我们绑在过去。
-
用户期待的一致性 : 最重要的一致性是用户期待的一致性
从一个地方拖动一个文档到另一个地方有时会移动它,有时会复制它。
就像上面说的,拖动到移动硬盘上会移动它,拖动到打印机上会复制它。99%以上的用户可能都不能告诉你这个规则具体是什么,然而他们明白规则不用我们教他们。为什么?因为这是用户期待的一致性,他们期待做一些事时不会让他们的工作成果损失。
可读性
-
易读的文本必须有高的对比度
基于光的亮度和强度,根据万维网联盟(W3C),颜色与其背景的对比度范围在1-21。对比度代表一个颜色与两一个颜色的区别,一般被写为1:1或21:1。对比度中两个数字差别越大,颜色的亮度差别越大。
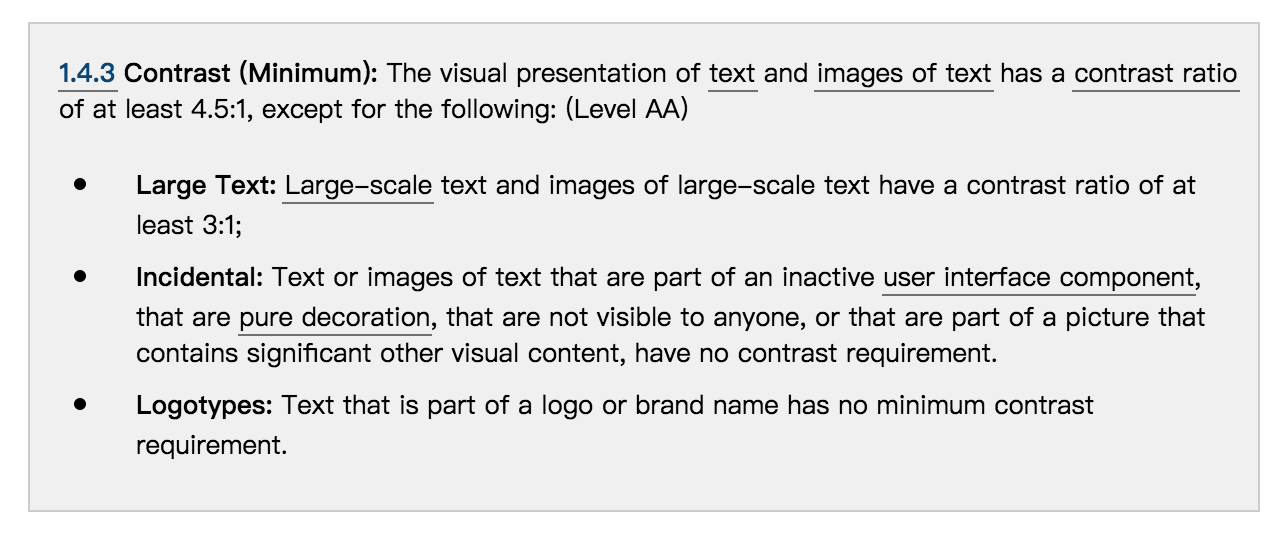
W3C推荐以下对比度做为主体文本和图像文本的对比度:
·小字体文本与其背景的对比度至少为4.5:1。
·大字体文本(加粗14pt或大于18pt)与其背景的对比度至少为3:1。


-
用上足够大的字体保证可读性
这个对于数字来说更重要,人类语言,是高度过剩的,即使不给展示足够的信息,也大体能猜到大致的意思,然而对于数字就不一样,错一个字符就全错了,因此人们需要理解阅读每个单独的字符的意思。
-
与标签比起来为你想要展示的数据用大的字符
有经验的用户只读菜单项的部分文字来区分不同的菜单项。更有经验的专家用户甚至只看那些标签的外部的轮廓来区分不同,他们根本不读任何东西。
-
菜单和按钮应该首先有关键字,形成对无二的形式
-
针对年龄大的目标用户(如果是你的目标用户的话)进行测试
-
字体的漂亮与否与可读性经常有相反的关系
可见导航
-
让导航可见 -
限制页面数量
在设计复杂的应用时,努力设计出最小数量的页面,每个页面表示一个独立的用户将要完成的任务。当用户执行一个子任务时,设计一个比全屏幕小的覆盖层,因此用户仍然可以看到变黑的主任务的屏幕(译者注:比如手机支付宝输入密码时并不是在新的页面上)。因此用户并不需要记住当前在哪里。
颜色
- 在用户界面设计中你想通过颜色传达信息时,你应该也要使用第二个线索来给那些不能准确看清楚颜色的用户传达清除信息。
- 测试一下你的网站去看一看色盲用户眼中你的网站是什么样子
- 不要因为不是每个用户都能看清楚每个颜色而避免在界面中使用颜色
- 在用户界面中不要因为一时的时尚潮流完全不用颜色或者使用大量的颜色线索
二、交互
状态
-
我们可以利用那些能帮助改善用户体验的数据
我们的系统应该知道:这是不是用户第一次使用?当用户离开的时候他上次是在什么位置?用户现在在哪里在干什么?……以及其他的细节。只要简单的知道我们的用户在哪里,我们就能好好利用这个信息帮助他们更快完成任务。
一个好的例子是亚马逊,他们会根据我们的浏览历史给我们做出推荐,他们知道我们在过去重复购买过什么东西等等。
-
当用户注销后用户的状态信息应该加密后存储在服务器上
用户应该能够在办公室退出,回家,然后在从他们退出的地方在家里继续他们的操作。遵循保存用户工作的原则,无论他们上次进行到哪里下次继续操作时应该能够回到那个位置。
对于医生这样的私人服务,“Physicians on Line”,做了一个极好的工作。医生会95%的情况做一个复杂的工作,然后退出软件,几周后又从另一个地方重新登录,程序会问他们是否从他们之前工作的地方继续。
-
把你从用户哪儿得到并保存的数据信息明确的告诉用户
状态数据不能说好也不能说坏,但是他可以用来做坏事也可以用来做好事。在你的私有政策中你应该陈述清楚你将保存信息,如何使用它。任何从用户那得到的数据,应该被加密并安全保管。
用户效率
-
看用户的生产效率,而不是软件的花费成本
评判一套系统的效率,不只是要看机器的花费成本。人们花比机器更多的钱,增加机器的使用效率一定会提升人们的工作效率,反之亦然。
举一个例子,强迫用户在不合理的按键间隔和功能的电话机上键入电话号码可能会节省代码量(节省开发软件的时间和花费),但是也会导致人们不能正确的输入电话号码,并且容易出现错误。用户浪费的时间可能就会抵消开发蹩脚软件节省的时间。容易出错的电话号码也会导致流失的销售,丢失的销售所带来的利润损失可能就开发出很多高质量的软件了。
-
让用户不间断使用软件
可以说到目前为止最高的花费仍然是劳工花费。任何雇员任何时间因为系统问题等待系统响应时,钱财就丢失了。
-
为了最大化公司的效率,你必须最大化每个人的效率,不仅仅是IT部门的效率
-
在软件中提升效率的最大的突破是系统信息结构的变化,而不是界面的表面设计
这个简单的真相解释了为什么对于软件项目中的人应该意识到把用户工作目标放在第一位是重要的,如果用户目标能被实现也需要软件开发人员和人机交互设计师的密切合作。
-
错误信息应该有帮助
错误信息应该被有思考的写出:
-
解释哪里出错了
-
告诉用户关于那个错误应该做什么
-
不要让错误信息由于系统故障被错误的显示(比如显示无法理解的错误代码 error-1264)
质控小组应该报告任何不符合以上标准的错误信息。
-
较少延迟
-
无论什么时候,用多线程技术吧系统延迟放到后台(或通过预处理)处理。
-
降低用户对延迟的感知
- 在50ms内对任何按钮的点击给用户视觉或挺举的反馈
- 避免用户对于同一个对象的多次点击
-
当用户面对延迟的时候,让他们知道。
| 延迟时间 | 提示方式 |
|---|---|
| 0.5 ~ 2秒 | 用动画指针的等待状态,或者其他“忙”的指示方式 |
| > 2秒 | 告诉用户大约等待时长 |
| >5秒 | 使用动态进度条指示,进度条完成时必须完成动作 |
| >10秒 | 让用户明确把握进度信息或更具趣味性 |
| >15秒 | 有明显的声音通知或者视觉指示,让用户知道回来继续 |
隐喻
-
选择能使用户立即抓住概念模型细节的隐喻
好的隐喻能在用户的大脑中把过去的真实世界的体验或之前的使用软件的体验与你的产品连接起来,能快速的并且精确地让用户形成一个你的系统能干什么不能干什么的意识。
-
通过唤起用户的认知(视力、声音、触摸、甚至他们的记忆等)来设计好的隐喻
在软件中尽力使你的概念视觉明显。简洁有意义图示是一个很好的解决方式,测试它是否有效,然后应用到项目中。
-
不必完全照抄真是世界的东西
需要完全照抄真实世界的对象(拟物设计),那会限制软件的功能,通常完美的模仿经常是一个糟糕的设计。
-
如果隐喻不会帮助您,就抛弃隐喻
通常隐喻有利于你的用户理解软件,然而,有可能它也会起相反的效果。
默认
-
输入框中字段的默认行为
当用户激活一个输入框中的字段时,当前的字段应该被自动全部选中,而且按“Backspace或Delete”键或者开始输入字符都会删除当前的选中。用户也可以点击字段的某个位置来取消选择所有,或者移动鼠标光标来把那些字段移到相应的位置。
-
默认应该是智能的,被大多数人采用的
不是每个东西都应该有一个默认。如果确实不知道应该采用哪个选项作为默认的选项,那么就考虑一下不要采用默认了。用户会花费宝贵的认知负担来找到默认设置项并且有大概25%的情况用户会决定不使用默认选项。如果没有足够的理由提供默认项还不如让用户去选自己想要的选项。
-
用一个更有意义的术语来代替“默认”这个单词
在一个特定的场景中用户经常不知道“默认”到底指的是什么?(当然他们肯定知道字面上的意思)用“使用标准设置”,“自定义设置”,“储存初始设置”或其他的更有意义的能描述会发生什么的术语来代替“默认”这个单词。进行小的用户测试来发现那个术语会不会让你的用户精确地预测你的软件将会做什么。
-
你的用词和视觉设计都必须传达出系统影响(继承)的控制范围
当设计选项卡的控件时,比如属性和优先级窗口,确保视觉设计能使复位按钮所影响的范围清晰。单独的选项卡片应该与周围的窗口视觉上明显隔离因此放在单独选项卡内部的按钮或者放在周围窗口的按钮应该能指示那个按钮将会影响是当前选项卡的还是所有选项卡的。
人机交互对象
-
人机交互中的对象应该能被看到,听到,或感觉到
-
人机交互对象应该有一种标准的操控方式
比如按钮是被点击的,滑块是被拖动的。
-
人机交互对象有一种标准的行为
把一个文档拖到一个垃圾桶并不会删除它,只是把它储存到垃圾桶中了。用户可以恢复。选择“清空垃圾桶”才会真的删除那个文档。
-
人机交互对象希望能被理解,保持一致性,并且是稳固的。
-
当你希望用户以一种不同的方式与已有的标准对象交互时,或交互后出现不同的结果那就使用一种新的不同的对象。
三、产品设计
用户自主
-
不管是硬件环境还是软件环境都应该属于用户,但是这不是说用户自主控制就意味着我们要放任这个规则
给我们的用户一些“呼吸”的空间(自由)。用户可以快速学习并且掌握我们的产品。然而,有时候人们在没有边界的自由中也会感到不自由,掌握好这个度。
-
让人们自主做决定,尽管有些用户没有好的审美或者行为并不高效
当开发者从用户的手中带走控制权时,用户会感到挫败和生气。
-
一步步实践来提供给用户恰当的控制
留给用户自主控制并不意味着设计师要放任所有的控制,相反的,设计师必须采用有必要的控制
-
设备状态让用户可知
状态机制为用户响应产品使用过程中状况的改变提供了必要的信息。
-
让状态信息保持即使更新并且容易看到
用户不应该去寻找那些状态信息。而应该如此:他们应该能够轻易看到他们的工作状况并且能够收集到最重要的状态信息。
-
确保状态信息是精确的
一个进度指示条将会出现告知完成更新过程大概会用5分钟。但是实际上,它可能会花费1个多小时(新的系统可能5分钟确实就弄好了,但是其他的很多内容信息必须被重新加载才能使用)。用户被欺骗了,他不知道设备什么时候可以正常使用,没有自主控制感。
预知需求
-
在用户达成目标的每一步都把所有必要的信息和工具带给用户
不要期待用户离开当前的页面去寻找他所需要的信息。所需的信息和工具必须放在合适的位置并且要明显可见。
预知要求设计师对于用户和用户的目标有一个很深的理解,它也请求有效的可用性测试来保证达成了目标。
设计师没能预知用户的需求所带来的损失经常是很快并且长久的。
可发现性
-
任何隐藏复杂性的尝试都会增加复杂性
隐藏必要的按钮,这可能会增加短期利益,但是是短期的。
-
如果你选择隐藏复杂性,旨在陈列室隐藏
你可以为操作系统设计一个软件,将会在商店中展示一个简单地形式;而对于真实用户提供更必要的功能项,使他们更有技巧效率更高。
-
软件中一个功能如果用户不能发现他,就表示没有这个功能
只有最坚持的的买家、用户才会在你的网站到处浏览查找你为他们隐藏的数据。大多数用户如果发现不了功能就很简单的转向你的竞争者,告诉你你的软件没有那个功能。
一个妥协的方法是:
- 在用户需要数据之前提醒用户那个数据存在;
- 智能的间隔周期来提醒用户,而不是一遍又一遍的重复;
- 一旦用户已经发现了功能或数据就不要再去提及它;
-
为了用户能成功的使用软件必须的对象应该时刻可以进入
-
对于不可见没有“优雅的”例外
-
即使在小的手机设备中存在例外,控制项也不应该在内容区域的中间
-
用视觉的线框图传达你的手势用词

-
寻求平衡 -
通过用户测试看拒不具有发现性
为了发现你需要提供给用户什么信息并且确保你成功的传达出这些信息,你必须做贯穿整个项目的可用性测试。看用户是不是能找到,学会使用你期待你的用户执行任务时所需要的工具。如果他们不能找到,通过迭代设计知道他们可以找到。利用主动发现等方法确保你的用户能发现和使用你的产品所提供的功能。基于测试结果变更设计。
可探索的界面
-
给用户清除标记的路径,并且让他们能够快速使用软件
对于一个服务不要只给用户提供一条路径,但也保证能让他们顺利使用。这让新用户和就想以最快的方式让工作完成的用户来说是一个不费脑子的活动,仍然也能使想要探索软件的高级用户得到满足。
-
提供给用户预知线索
在网站的每个页面上,固定的放置一个公司logo,都能使用户到达主页,让用户感到安全。矛盾的是,如此的安全的线索能让用户不会轻易返回主页,因为他们知道主页就在那。
-
让动作可逆
用户以各种各样的方式在导航中探索,有时候他们想知道如果他们点击潜在危险的动作会发生什么,有时候他们没有刻意发现,就只是偶然点了。通过让动作可逆,用户可以安心的探索界面不必担心发生危险。
-
给用户提供“撤销”
不支持撤销操作不可避免的结果是你必须给用户提供一大堆的对话框:“你真的想……,你确定吗?”毫无疑问,这会让用户工作变慢。
如果你不提供对话框,但又不提供撤销操作,这只会让用户的行为更慢。
-
总是允许用户以一种方式出去
在向导中取消是特别重要的,让人们在任何时间可以离开,但是确保告诉他们能在之后重新找到向导。
-
让用户很容易沉浸到一个过程中
一个清楚的,可见的工作流能让人们理解他们在哪里,他们要到哪里去,或者向前向后移动,这会鼓励用户坚持完成一个任务。考虑下面的一个例子,一个多步骤的支付过程。通过把每一步都清楚地标记在Tab上使导航可见将会让用户知道他们在整个过程的哪一步。点击一个更早的Tab应该允许用户跳到那一步修正错误或者仅仅改变他们的想法,比如,选择一个不同的收货地址。当你禁止用户这样做的时候,或者不保留用户的数据,用户可能会很失望并不会用你的软件。
保存用户的工作
-
确保用户从不会丢失他们的工作
这个原则很重要。用户不应该由于一些错误而丢失他们未保存的工作,除了不可避免的原因。
简化
-
平衡易于使用和设置
作为一个设计师,我们需要努力简化用户的生活。这经常需要做出一个对于产品更容易安装设置和产品更容易使用之间的微妙平衡。
-
避免只是“视觉简单”
苹果公司太过于关注于为潜在的买家设计视觉的简单的东西,但这些已经严重降低了生产的效率。他们认为这样做有一个好的原因:他们想要给潜在的买家生产看起来漂亮的,简单地东西。这是一个极好的目标,但是真正的简约性是通过简化事情,而不是隐藏复杂性。
-
用渐进的启示让学习曲线变平
当用户学习的时候通过隐藏高级的功能让软件简单一些是合适的,在用户需要他们并且知道如何处理的时候再把那些功能逐渐展示给用户。这不同于上面提到的只是视觉的简单。渐进的启示能让用户更快的学习如何使用软件。
-
不要通过去除必要的功能来简化软件
2014年的时候mac上,你能设置一个日历事件并设置提醒在之前90分钟提醒你。在iPad上,你能设置在1个小时或2个小时提醒你,但是不是90分钟。如果一个用户需要一个在事件之前90分钟提醒你,就需要另外麻烦的方法。苹果简化了见面,不让用户设置任意的时间,但这不能满足一些场景的需求。
四、用户研究
易学性
理想的情况下,产品应该没有学习曲线:用户第一次使用的时候能很快学会并且立即精通软件的操作,然而,在实际情况中,所有的应用和服务,无论设计的多么简单,都会显示一个学习曲线。
-
考虑易学性与可用性
易学性与可用性是相关的,要决定哪个是最重要的,然后把焦点放在那上面。
你如何决定易学性和可用性哪个更重要呢?你需要做的第一件事是定义使用频率:你的产品使用人群使用你的产品时是仅仅一次或者不频繁的,还是要经常使用它?如果是不频繁的使用,答案是明显的,易学性更重要一些。如果用户使用你的产品几乎每天都用,应该先考虑可用性更好一些。
接下来,考虑买家是谁?如果使用产品的人也是做出购买决定的人,易学性可能会是一个更重要的因素导致他购买,但同时可用性会决定他会不会向其他人推荐你的产品。
-
避免只测试易学性
大多数可用性测试是进行一些列的测试:你和你招募的志愿者固定的花费20分钟到一个小时,你最终知道用户开始用你的产品的学习曲线,但是你不知道长期的产品学习曲线,用户最终把你的产品掌握到什么程度你也不知道。
如果你设计的一个应用是用户经常会使用的,就要改变一下可用性测试的方法:和HR在一起招募一些临时的志愿者,然后,让他们花费一到俩周去用你的产品,通过测试研究一下你的产品的总体的学习曲线是什么样子,以及最终的产品的工作效率。