设计团队协作进阶:使用RSS源自动更新sketch库文件进行团队协作
设计协作之痛
- 没有dropbox(不是人人翻墙,难以协作)、没有Abstract(还要收费,即使不收费国内又很慢)、没有一个得心应手的带版本、权限控制的同步盘工具。
- sketch cloud不支持库文件更新和版本管理。
- 本地添加库不能同步给其他小组成员。
- 规范难以统一、统一难以管理。
所以,后来的结果是这样的:
同步盘协作dropbox被墙,所有协作人员翻墙成本高且有风险,坚果垃圾,自搭seafile没有公网IP(我们)不方便,其他不能用,还没有版本管理。sketch cloud亲妈养的,但是不支持版本管理,没办法更新文件,每更一次要重新添加一下库。本地库反复分发文件,规范成形前变更频繁,添加删除库文件炒鸡不科学,可操作性下降。
[以下絮叨可跳过,至 解决方案 部分]
曾经被逼设计团队协作方式:

发现
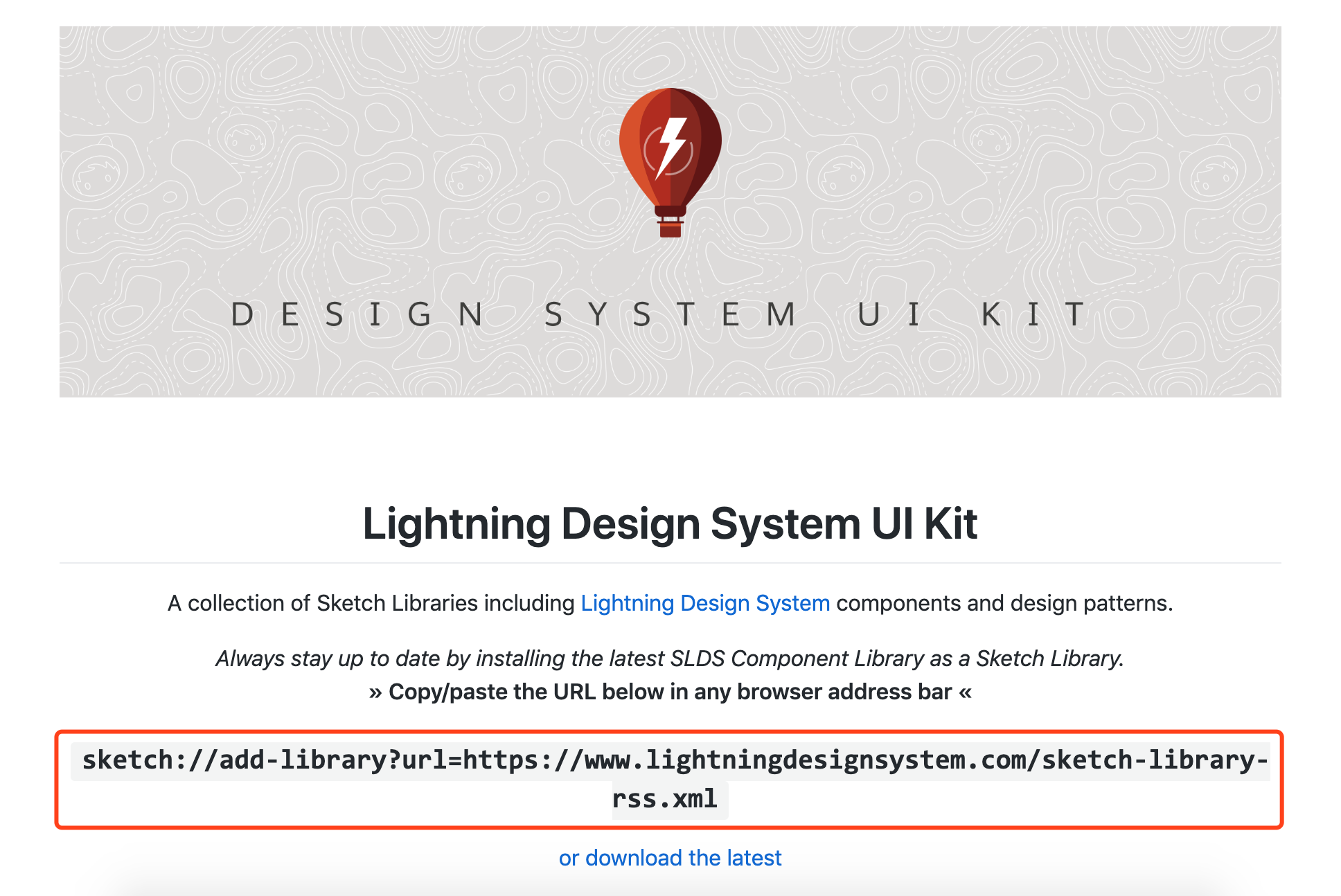
偶然的机会,发现salesfore的lightnin gdesign system的github库使用说明:

说他们的系统 UI kit 库居然是可以订阅的! 而且有很显眼的 URL SCHEME!!!而且后面跟的是非sketch官方网址!!!
那就意味着:
- sketch library 库文件可以无缝更新,像plugins一样。
- 可以全网协作,共享sketch lib,统一管理,非常适合管理guidlines 、components、UIkit!
- 再也不用在sketch cloud反复的上传新版本文件、重新添加库,删除没用的库了!
- 可以摆脱网盘的束缚!
探索
说时迟,那时快,我以超级copycat的能力和速度,完成了这套rss sketch库的模拟,然后失败了…… 因为当时想过很有可能是ssl的问题,由于综合原因没有继续追究。 只是在lightnin gdesign system 的github 留下了issue,提问这个问题。
今天偶然想起,去查看issue,发现已被close,同时被维护者回复,说曾经他专门在medium发过文章讲过这个问题, 也就是怎么自定义RSS sketch library订阅。
What the fuck?!!
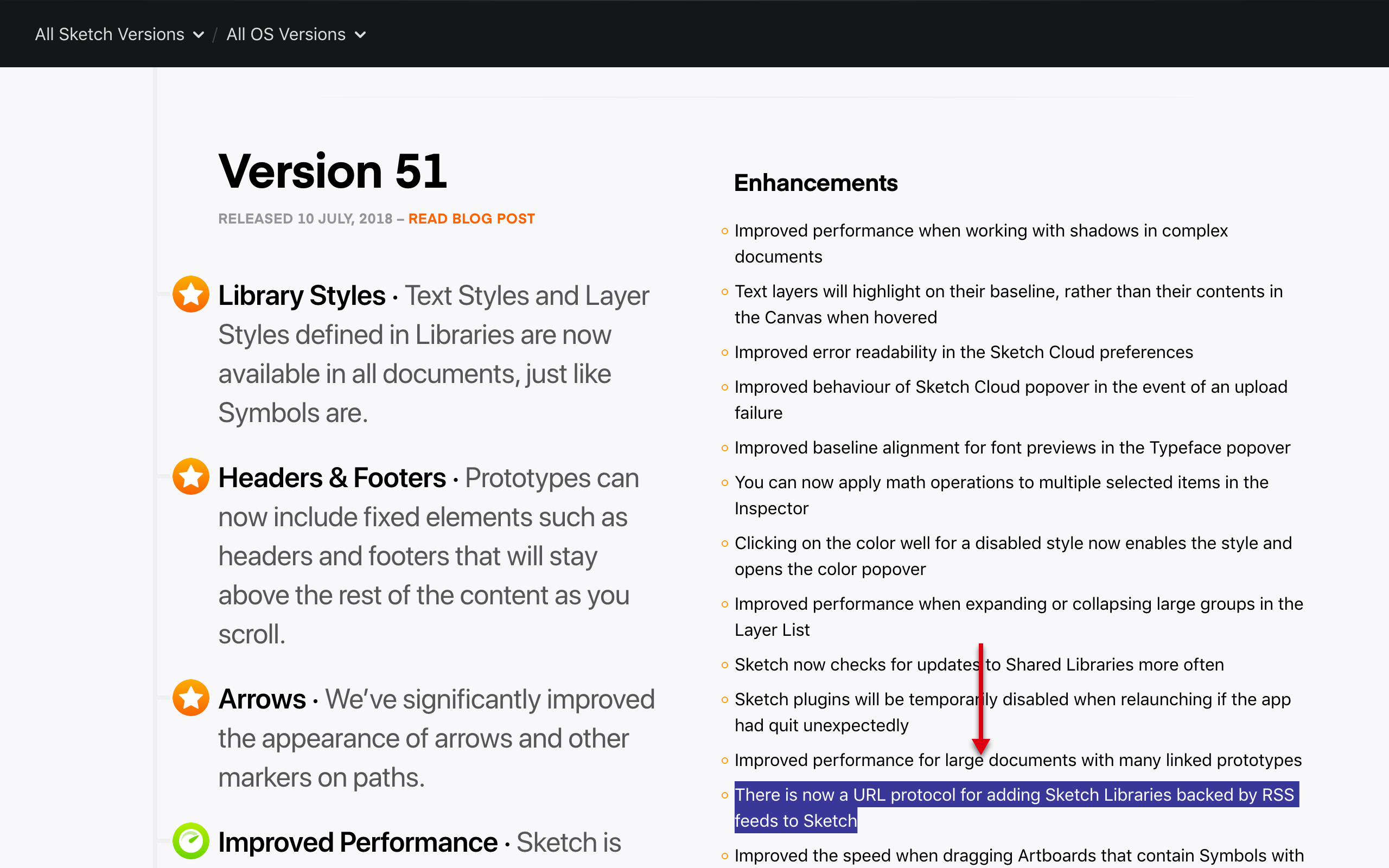
居然是贞德?!而且,这个功能是早在sketch 51版本的时候就推出的,2018年7月。

于是,来了解决方案。
使用Sketch库文件无缝自动同步,只需要:
- 一个XML文件,用作sketch检查更新的订阅源。
- 一个存放sketch库文件的地方(服务器或者dropbox)。
- 一个链接,当然是sketch的URL scheme,可以唤起Sketch并自动下载安装sketch 库文件。
XML文件
随便找一个文本编辑器,比如sublime text我最喜欢了,创建一个xml文件,文件模板如下:
|
|
简单说明一下xml文件的标签:
-
<title>
这是库文件在sketch库中显示的名称。
-
<image>\<url>……
sketch在下载库文件完成之前会显示一个默认缩微图,下载完了就是文件的预览了,其实只是在下载的时候显示一下而已。
-
<item>……
item标签里面的信息是您再创建sketch lib的新版本的时候要更新的内容,比如名称、发布时间、更新文件的地址和版本。
-
<pubDate>……
-
<enclosure>
这个是很关键的属性,包含以下三项:
- url - 指向您的sketch 库文件,线上的,还要是ssl加密链接,也就是
https开头的。 - type - 类型不要更改
- sparkle:version - 版本,数字型就可以了,更新时应该是递增的,这样才会推送新版本。 比如从
1.0.1到1.0.2,或者1到2……
- url - 指向您的sketch 库文件,线上的,还要是ssl加密链接,也就是
存放sketch library 文件
- 服务器,配置ssl链接
- dropbox(墙外,自备科学上网)
- 其他
https线上地址……
自备服务器
关于安全性,事实证明 http是行不通的,混合的也不行,最好(必须)是https ssl加密链接,要么就会导致错误,据salesforce 的兄嘚说,是会出现App Transport Security错误。
设计湿多数是码盲,这里简略说一下。本人是用的丐版服务器,免费ssl。 一个阿里云轻应用服务器,一月¥24,被塞的满满的。 特地为了做sketch library安装了很久都懒得动手装的超级懒人版 acme.sh 三两下搞定ssl,教程自行百度,分分钟搞好。
然后把你的sketch library文件上传到服务器(能力强的可以搞自动化发布管理。小团队推荐用dropshare,有了新版本拖放上传服务器就可以推送更新了,或者使用git管理,把库push到服务器,然后用钩子部署静态页面,完成更新。),复制好地址,添加到xml文件的url位置:
比如,你的服务器url是 https://slib.uxlib.net/sketchlib/com-basecolor.sketch
填进去:
|
|
dropbox存放
- 文件扔进dropbox
- 获取文件链接,比如:
https://www.dropbox.com/s/1su9lp32b5nu12v/com-basecolor.sketch?dl=0 - 把后面的
?dl=0改成?dl=1成这样https://www.dropbox.com/s/1su9lp32b5nu12v/com-basecolor.sketch?dl=1 - 填到xml文件的 enclosure url 里面,像上面那样。
其他安全链接的线上地址
百度云盘试了一下不行,除非是获得觉得下载地址吧我猜,其他seafile、坚果云等乱七八糟的自行尝试,这里——略。
RSS订阅链接
重点来了!
sketch://add-library?url=
↑ 这就是sketch的 URL scheme了,用来唤起sketch应用,把sketch文件添加到library。
现在,已有的应该是:
xml文件已配置好,名字、版本、介绍、缩微图、sketch库文件地址(https的线上地址/dropbox共享链接地址?dl=1的),以及xml文件的地址(https的线上地址),比如:https://slib.uxlib.net/sketchlib/com-basecolor.xml。
! 注意:xml文件名最好不要带. 比如 Ant.Design.Pro.xml 没有具体测试sketch文件路径,建议也不要用.吧,可以改成连字符-
接下来我们只需要 URL scheme + xml url :
sketch://add-library?url=https://slib.uxlib.net/sketchlib/com-basecolor.xml
然后轻轻的吧这个链接发送给需要协作的小组成员。 或者放到网页链接里让大家戳一戳,比如:
|
|
现在!您可以使用上面的链接将Sketch Library更新推送给所有添加了这个库的人。
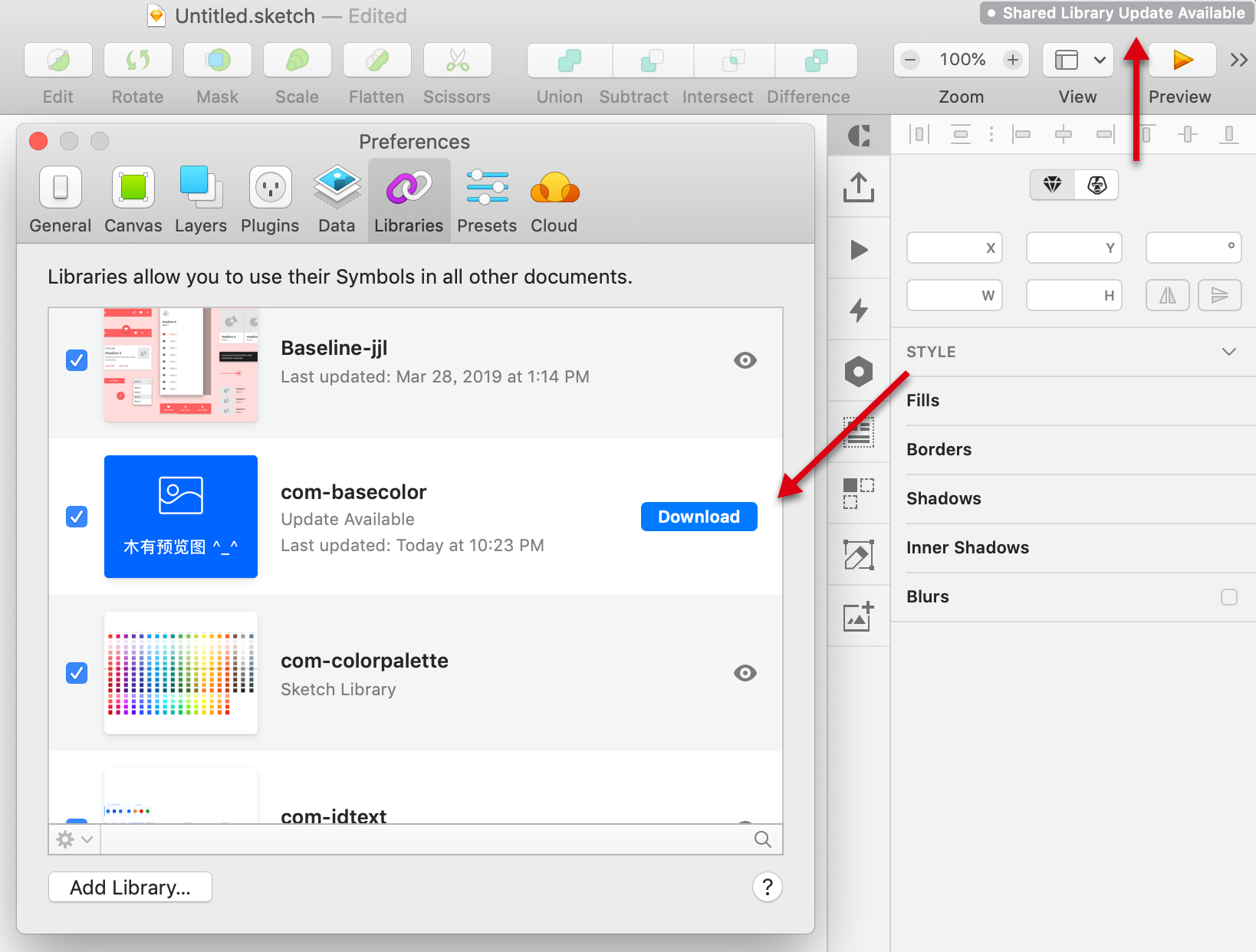
有更新以后的样子

medium原文,作者:Alasdair Monk